A Look Into Google's Material Design (Explained)
In the last 2014 I/O event, Google came-back with its new surprises. Besides officially released the new Android update with codename Lollipop, Google also introduced its fresh new blueprint linguistic communication, Material Design. Information technology's a design system that is not just purposed for the new Lollipop user interface improvements, just too for across devices and environments.

Fabric Blueprint has some major features that differentiate it among other design trends with its own unique ways. Only like its name, it was inspired by real materials and combined them into i design system to create sleek, intuitive, beautiful and virtually interactive user experience. In this mail service, we'll exist looking at what's within Material Design and give you lot a quick guide on how to implement it. Past quoting Google's blog, I am going to say, "This is Material Design".
An Introduction
Material Blueprint is a unified design system, means it was fabricated to work with all available today's devices and platforms. From tablet, smartphone to desktop and from Android, iOs, Windows to Web platforms. All blueprint looks and feels should exist the same wherever it is.
Main Principles
There are three principal principles that construct Material Design. These are the most fundamental office of what Material offers in general.
- Textile is the metaphor. The development of Material was inspired past the study of tactile elements we use everyday, paper and ink. It makes the object low-cal, surface and movements are better when interacting with each other.
- Bold, graphic and intentional. Typography, grids, infinite, scale, colour, and use of imagery that used in the print-based pattern foundational makes the Material's content better.
- Motion provides pregnant. This is i of the most noted affair. In Cloth, you should have meaningful and advisable motion, subtle & articulate feedback and efficient & coherent transition.

The Components
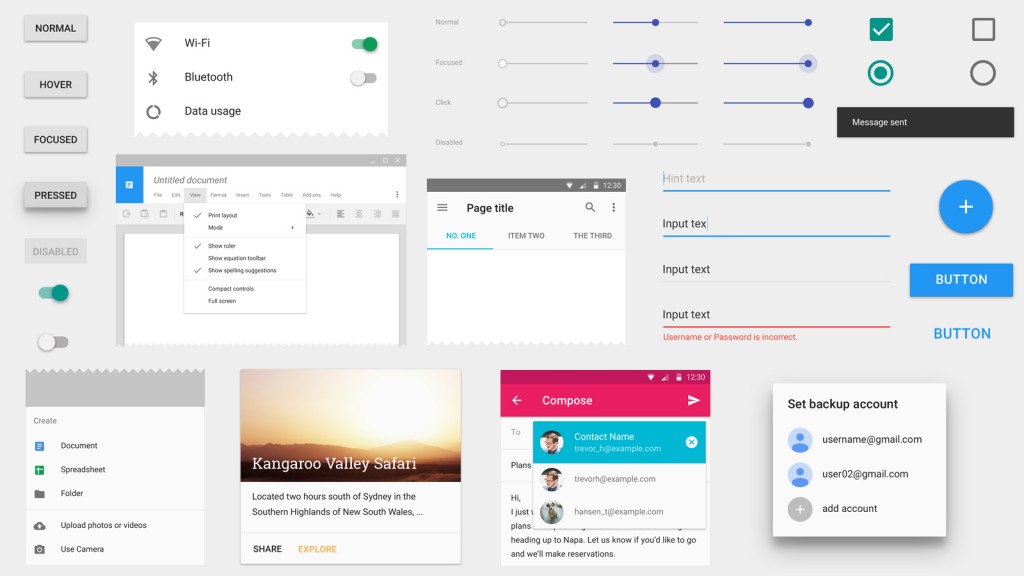
Textile Pattern pays attention to every detail of its components so they can be used universally. These components will aid you build amazing app and site. There are then many components provided past Material such every bit buttons, switch, bill of fare, text input, fab (floating action button), dialog, toast, submenu, tab and more than. Each of them has their own dominion and guide on how to build them so y'all won't take any inconsequential elements.

Patterns Thing
As well components, Material also provides you with some bones patterns for boosted UI. These patterns volition meliorate the UI you lot created with Fabric's components. The patterns including information format, navigation drawer, errors, gestures, scrolling technique, search, settings, loading images, swipe to refresh and more.
Material Design Colors
The colors in Textile had been design in such a way that will not make you feel uncomfortable, strange and apartment. Taking inspiration from our daily environments like road signs, contemporary architecture, pavement mark tape and sports courts, Material Design brings you unexpected and high-spirited colors. At that place are so many color palette to choose giving you more convenience when developing apps or sites. You can also download the color swatches for local usage like for your Photoshop drove.
Material's Icon
If yous are an Android developer, then you must be familiar with some free icon packs Google provided. They are unremarkably used for main element and actionbar only. While for another resources, nosotros have to search other icons like for folder, file, copy and paste, etc manually. In Material Design Google has fixed the problem with tons of icon packs you can use.
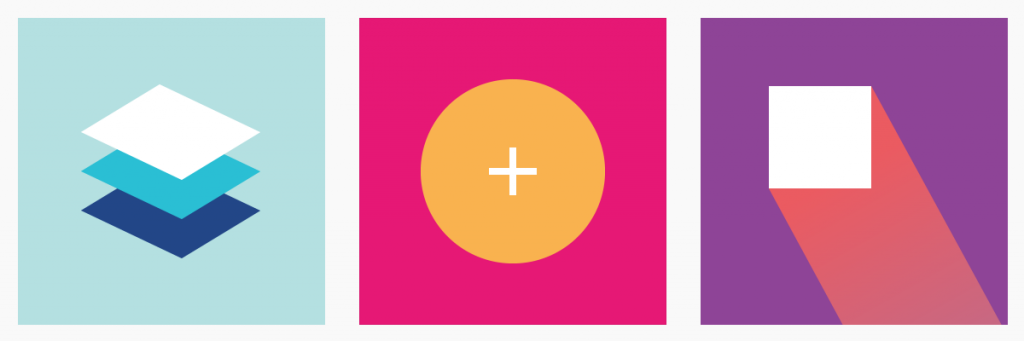
Each of the icons has gone through some design arroyo which also utilize the report of tactile materials. They are are maintaining Material principle besides, that is consequent. You lot can download these icons on GitHub, they comes with some option for different usage like for iOs, spider web, Android or svg. If you want a wider choice for easy customization, you probably want to see Textile Design icon packs on FlatIcon. Within the pack, you lot'll get the icon vector (SVG & EPS), PSD and PNG version.
![]()
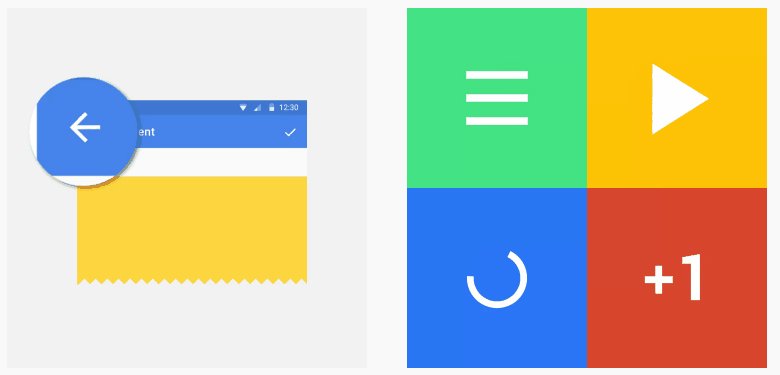
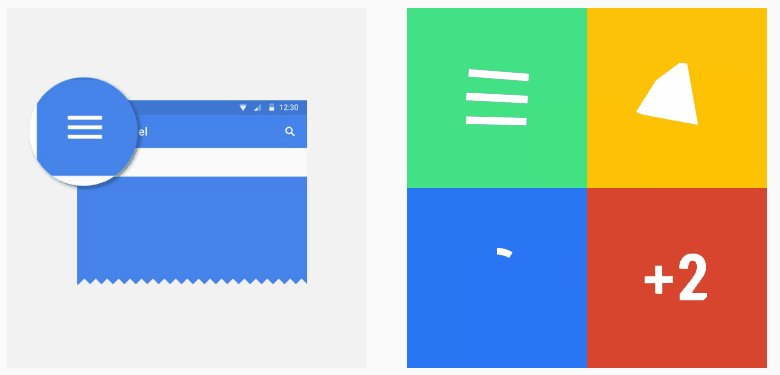
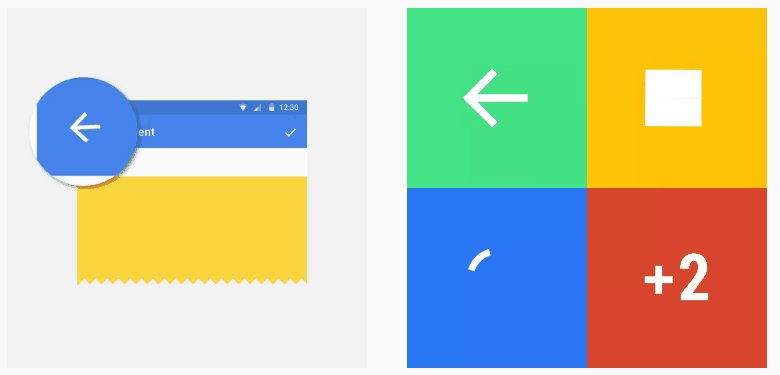
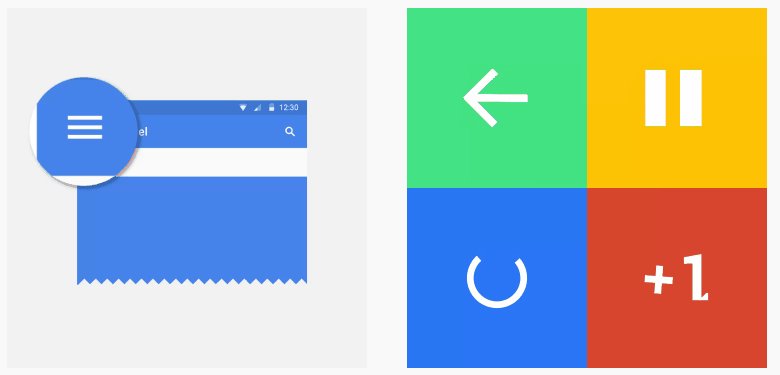
Cloth's Blitheness
This is the Material'due south features I like virtually. The animations in Fabric are then real and intuitive. Every animation has a meaningful, consistent and right timing transitions. The gif demo shown you below are just 1 of beautiful Material animation. To provide engaging and responsive interaction, Google team also create water ripple-similar animation for user input result. It is by and large used on buttons and cards.

Those features I explained are just a little part of what Fabric Design offering. To larn more about Material world, merely head over to the documentation page.
Implementation
Past default, Material Blueprint comes as the new UI update for Android Lollipop. All the guidelines that Material has had been applied inside it. Since Material is aimed for all kind of environments, implementing it to another arrangement won't be hard. And thanks to the communities, it'due south even far easier with some tools they created.
These are several ways you can achieve to get Material Blueprint outside Android, web for instance.
Using CSS Frameworks
This is the easiest way if yous want to implement Material Design in web platform. With frameworks, all you need to practise is initialize it and so write the elements you demand. There are many frameworks you can utilize like Materialize, Material UI or Polymer to name a few. My personal choice falls into Materialize. Information technology's easier to utilize and empathize and have nifty documentation with squeamish demo.

Follows The Guidelines
If yous want to implement Cloth without the help of framework and prefer to mess with codes the about, then you must follow Cloth guidelines. At that place, you'll notice all the do'southward and don'ts that you should observe to achieve Material principles. Yous'll meet all the basic guide to create components, layout, animation, colour, patterns and more. You might want to come across some Material checklist for easier evolution.
Conclusion
Material blueprint is a great blueprint system and has become one of the about anticipated trend of the year. In the side by side couple months, we may meet it everywhere. More apps and site will be polished with this new Google's design update.
And with Material Design, Google has proved its superiority equally i of the biggest tech company. Information technology makes Google not only lead in search engine and mobile Os expanse simply besides in the blueprint field. By now, there are no other companies that develop this big thing like Google did. But feel says, it won't terminal long. Let'south only expect another companies answer to Google's Textile Blueprint.
Source: https://beebom.com/google-material-design/
Posted by: richardsonaloons.blogspot.com



0 Response to "A Look Into Google's Material Design (Explained)"
Post a Comment